はてなブログ無料版でもできるブログカスタマイズの方法!
私ははてなブログ無料版を使っています。
色々機能に制限はあるものの無料でブログができるのは素晴らしいですね。
今回はそんな無料ブログでもできるカスタマイズの方法をまとめてお伝えしたいと思います。
これらを使えば無料ブログでも十分に綺麗なブログを作ることができると思います。
ホーム画面で記事一覧を表示する
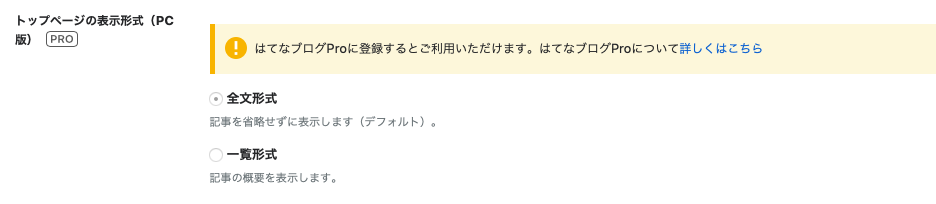
はてなブログの無料版ではデフォルトではホーム画面は記事が全文載ります。
これではホーム画面から目的のページを見つけることは大変困難です。

上の画像を見てわかる通りトップページを記事一覧にするには本当ははてなブログの有料版にすることが必要です。
しかしながら以下の方法を行うことで無料版でも記事一覧が表示できます!
リダイレクトという方法を使います。
リダイレクトとはあるURLに行こうとしたときに瞬時に他のURLにつなぐことです。
今回の例ではブログのトップに接続しようとしたときに一覧画面にあるところに飛ばします。
以下のJavascriptのコードを「設定」>「詳細設定」>「検索エンジン最適化」>「headに要素を追加」のところに書きます。
<script type="text/javascript"> if( location.href == 'https://turedureengineer.hatenablog.com/'){ location.href='https://turedureengineer.hatenablog.com/archive'; } </script> <noscript> <p><a href="https://turedureengineer.hatenablog.com/archive">徒然エンジニアブログ</a></p> </noscript>
もちろんURLのところ2箇所と名前のところは自分のブログのものに変えておいてください。
これでトップ画面から記事一覧のある画面にリダイレクトされて、トップ画面で記事が全文並んでしまうことがなくなります。
グローバルメニューを設置してドロップダウン形式で表示
私も使っている「Brooklyn」という無料テーマを使うことがこれも簡単に実現することができます。
以下のサイトからインストールできます。
Brooklyn - テーマ ストア
シンプルでかつカスタマイズもコピペで簡単なので是非使ってみてください。
このブログのようにグローバルメニューをドロップダウン形式にする方法もこちらのサイトに載っています。
Brooklynのグローバルナビをドロップダウンにする方法 | NO TITLE
一応ここにも書いておきます。
<!-- グローバルナビ --> <div id="global-menu"> <ul class="global-menu-list sub-list"> <li><a href="ここにリンク先のURL">項目</a> <ul class="sub-item"> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> </ul> </li> <li><a href="ここにリンク先のURL">項目</a> <ul class="sub-item"> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> </ul> </li> <li><a href="ここにリンク先のURL">項目</a> <ul class="sub-item"> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> <li><a href="ここにリンク先のURL">項目(サブ)</a></li> </ul> </li> <li><a href="ここにリンク先のURL">項目</a></li> <li><a href="ここにリンク先のURL">項目</a></li> </ul> </div>
これを「デザイン」>「カスタマイズ」>「ヘッダ」>「タイトル下」のところに書きます。
カテゴリの名前の付け方には注意してください。
例えばこのブログのように「プログラミング」という大きいカテゴリの中に「Swift」というカテゴリを入れたい場合、記事のカテゴリには「プログラミング」「プログラミング-Swift」という二つのカテゴリを追加してください。
また順番もこのように大きいカテゴリ、小さいカテゴリの順で登録します。
読者ボタンを広告の上に持ってくる
読者登録ボタンの位置は読者数を伸ばすためには非常に大事です。
せっかくいいブログだなと思ってもこのボタンが見つからないと登録をしてくれません。
読者登録のボタンは「設定」>「詳細設定」>「読者になるボタン」というところにあるコードをコピペすることで好きなところに貼ることができます。
しかし毎記事の終わりに手動でこれをはっつけるのは大変だと思います。
そこで以下のコードを「デザイン」>「カスタマイズ」>「デザインCSS」
<div id="my-footer"> <!-- 以下の1行を自分の読者になるボタンのところからコピペする --> <iframe src="https://blog.hatena.ne.jp/turedureengineer/turedureengineer.hatenablog.com/subscribe/iframe" allowtransparency="true" frameborder="0" scrolling="no" width="300" height="50"></iframe> </div> <script> var myFooter=document.getElementById("my-footer"); var temp=myFooter.cloneNode(true); myFooter.parentNode.removeChild(myFooter); document.getElementsByClassName("entry-content")[0].appendChild(temp); </script>
蛍光ペンのような下線を引く
これは正確にはブログのカスタマイズと言えるかどうか怪しいですがここに書いておくことにします。
「デザイン」>「カスタマイズ」>「記事」>「記事下」のところに以下を書きます。
.keikou-green { background: linear-gradient(transparent 60%, lightgreen 40%); } .keikou-red { background: linear-gradient(transparent 60%, pink 40%); } .keikou-yellow{ background: linear-gradient(transparent 60%, yellow 40%); }
これでクラス名をkeikou-green などとすればいいです。
はてな記法の中で
<span class="keikou-yellow">ここを蛍光ペン</span>
などとして文章の目立たせたいところをspanで囲むと蛍光ペンで下線を弾けるようになります。
ここを黄色の蛍光ペン
ここを緑色の蛍光ペン
ここを赤色の蛍光ペン
このように綺麗に表示されます。
色は見やすさなどを考えて適当に変えてみてください。