【Swift】UIDatePickerで時刻を選択する方法
アプリを使っているときに
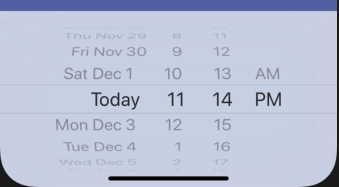
下のようなものを見たことはありませんか?
これの名前がUIDatePickerで、日付や時刻などをドラムロールで選択することができます。
今回はこれの説明です。

UIDatePickerをインスタンス化して細かい設定をする
インスタンス化は以下のコードでできます。
このインスタンス化のやり方は見慣れないかもしれませんが、{}の中のコードが実際にインスタンス化されるまで実行されないので、処理を早くできます。
let datePicker: UIDatePicker = { let dp = UIDatePicker() dp.datePickerMode = UIDatePicker.Mode.dateAndTime dp.timeZone = NSTimeZone.local dp.locale = Locale.current dp.addTarget(self, action: #selector(dateChange), for: .valueChanged) return dp }()
これを丸写しするだけでできます。
さらに dp.addTarget(self, action: #selector(dateChange), for: .valueChanged)というところで選択している値が変わるたびにdateChangeという関数を呼ぶという設定にしてます。
@objc func dateChange(){ let formatter = DateFormatter() formatter.dateFormat = "MM/dd hh:mm" timeLimitTextField.text = "\(formatter.string(from: datePicker.date))" }
dateChange関数はこんな感じで良いでしょう。フォーマットは好きに変えてもらって構いません。
実際に適用させる
今回はtextFieldを選択するとキーボードの代わりにdatePickerが表示されて欲しいのでviewDidLoadの中で
timeTextField.inputView = datePicker
とします。
もちろん
let timeTextField = UITextField()
と宣言しておかないとダメです。
キーボードで入力できないようにする
シミュレーターで動かしてみた人はわかると思いますが、今のままだとキーボードによる入力も受け付けてしまいます。
これは厄介なのでそうならないようにしておきましょう。
まずはこれが書いてあるクラスにUITextFieldDelegateプロトコルを継承させてください。
そしてviewDidLoadの中で
timeLimitTextField.delegate = self
とします。
そして以下の関数をコピペしてください。
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool { // キーボード入力や、カット/ペースによる変更を防ぐ return false }