PlantUMLを使ってvscodeでクラス図を描こう!
今回はvscodeを使ってplantUMLでクラス図を書く方法について書いていきたいと思います!
はじめに
みなさんクラス図を書いていますか?
クラス図とは以下のようなものです。

これを見てわかる通りクラスやそのプロパティ、クラス同士の関わりが可視化されます。
私も最近書くようにしたばかりですが、開発の効率が前と比べてかなり良くなりました。
今まで頭の中で考えて行き当たりばったりで開発していました。
そのためコードは長くなり、読みにくいものになってしまいがちです。
しかし、クラス図を書くようになってからは頭の中がすっきりとした状態で素早くコーディングができるようになりました。
はじめから作るべきものがわかっているとかなり楽です。
plantUMLとは?
これを使うことでクラス図などをテキストで書けるようになります。
先ほどのもので言えば下のように書くことで作ることができます。
@startuml
namespace Ball{
class BallController{
}
class BallChange{
}
}
namespace Player{
class PlayerController{
}
class PlayerData{
}
}
@enduml
エンジニアの人にとっては普段のプログラミングと似た感じで図を作成してくれるため、非常にやりやすいと思います。
テキストベースである利点としてGitでの管理がしやすいことも挙げられます。
vscodeを用いてクラス図を書くための手順
今回はvscode場でplantUMLを使っていきたいと思います。
ここからは一から手順を説明していきたいと思います。
Javaをインストールする
まずはJavaをインストールする必要があります。
ターミナルで以下のコマンドを打ってみると現在javaが入っているか確認することができます。
$ java -version
ターミナルがいまいちわからないっていう人はこちらをみてみてください。
turedureengineer.hatenablog.com
これを書いてエンターを押します。
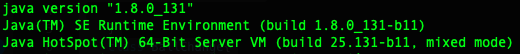
そして

このように現在のjavaのバージョンなどが確認できたら入っているということになります。
入っていなかった人はここからダウンロードしましょう。
無料で使うことができます。
Download Free Java Software
vscodeをインストール
vscodeがない人はここからインストールしましょう。
特に難しくはないと思います。
Visual Studio Code - Code Editing. Redefined
plantUMLをインストール
これはvscodeからインストールすることができます。
一番左に5個並んでるものがあると思います。
その一番下の拡張機能というのを選んでください。
そしてplantUMLと検索してインストールしてください。
これで全ての準備は終わりです。
実際に使ってみる
拡張子がpuのファイルを作って先ほど書いた例を丸々コピペしてください。
そして[option]+[D]を押します。
すると左側にplantUMLプレビューが出てきて画像を見ることができます。